
STYLE GUIDES
Consistency Is
Vital To Branding
A style guide is the foundation of a strong, consistent brand. It ensures that every piece of design—from your website to packaging to social media—aligns seamlessly. By setting clear rules for how colors, fonts, and graphic elements are used, I help brands maintain a cohesive look across all platforms.
THE PROCESS
-
I start by analyzing your existing brand (or building from scratch) to define its core visual components.
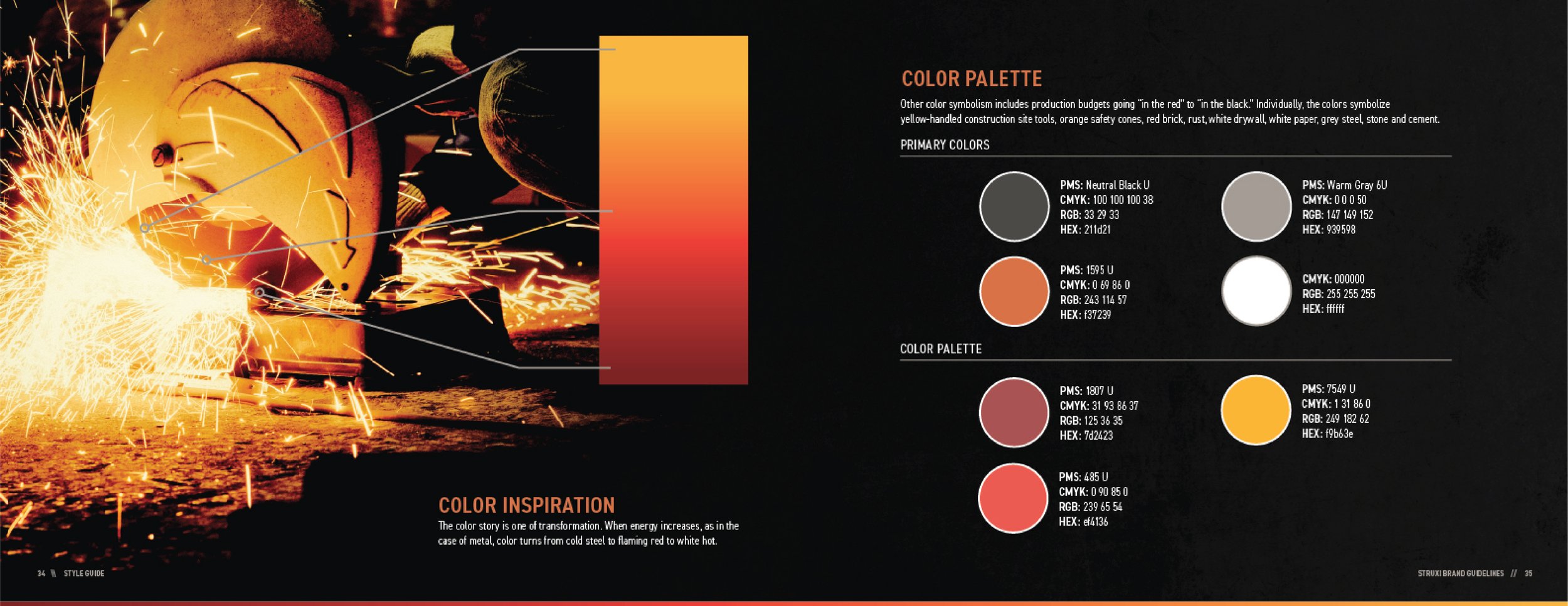
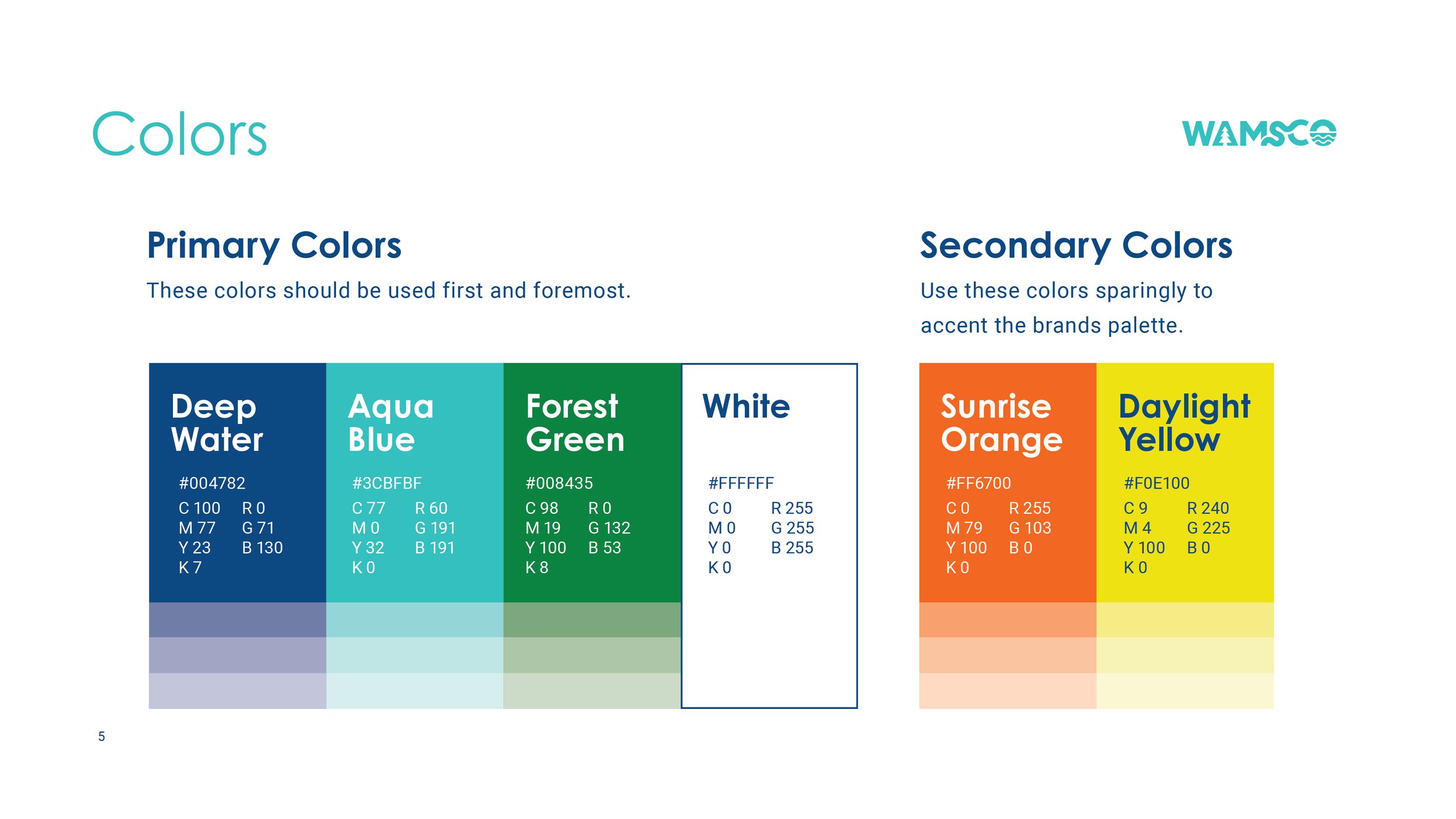
Color Palette – Selecting primary and secondary colors with exact values for consistent use.
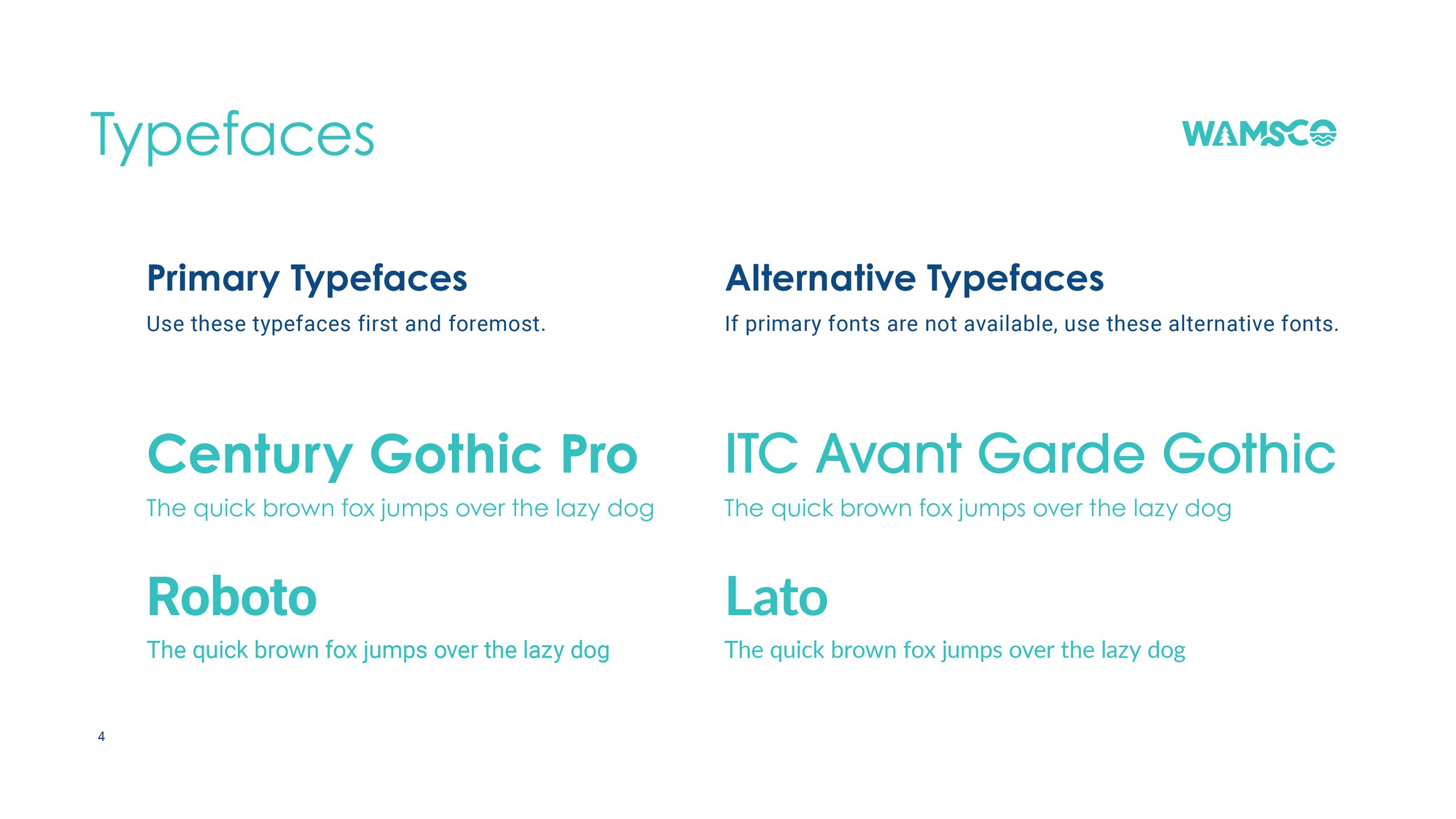
Typography – Establishing a font system that works across print and digital.
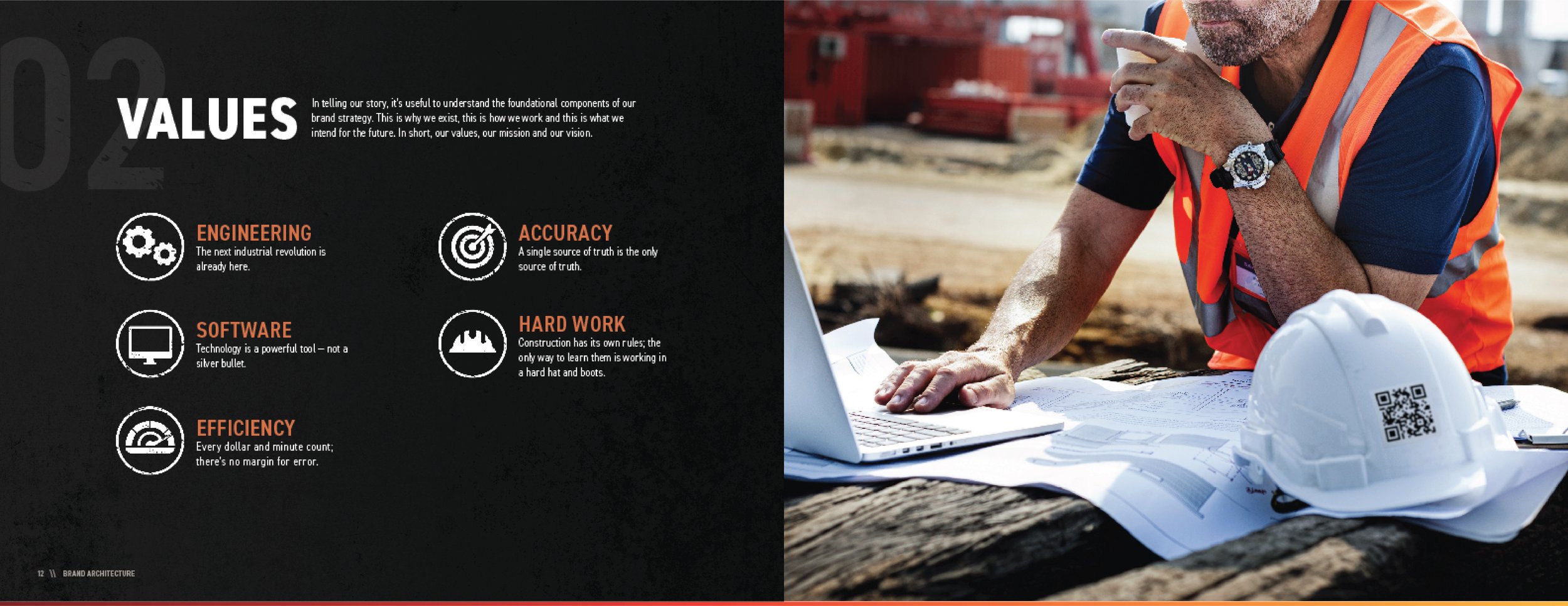
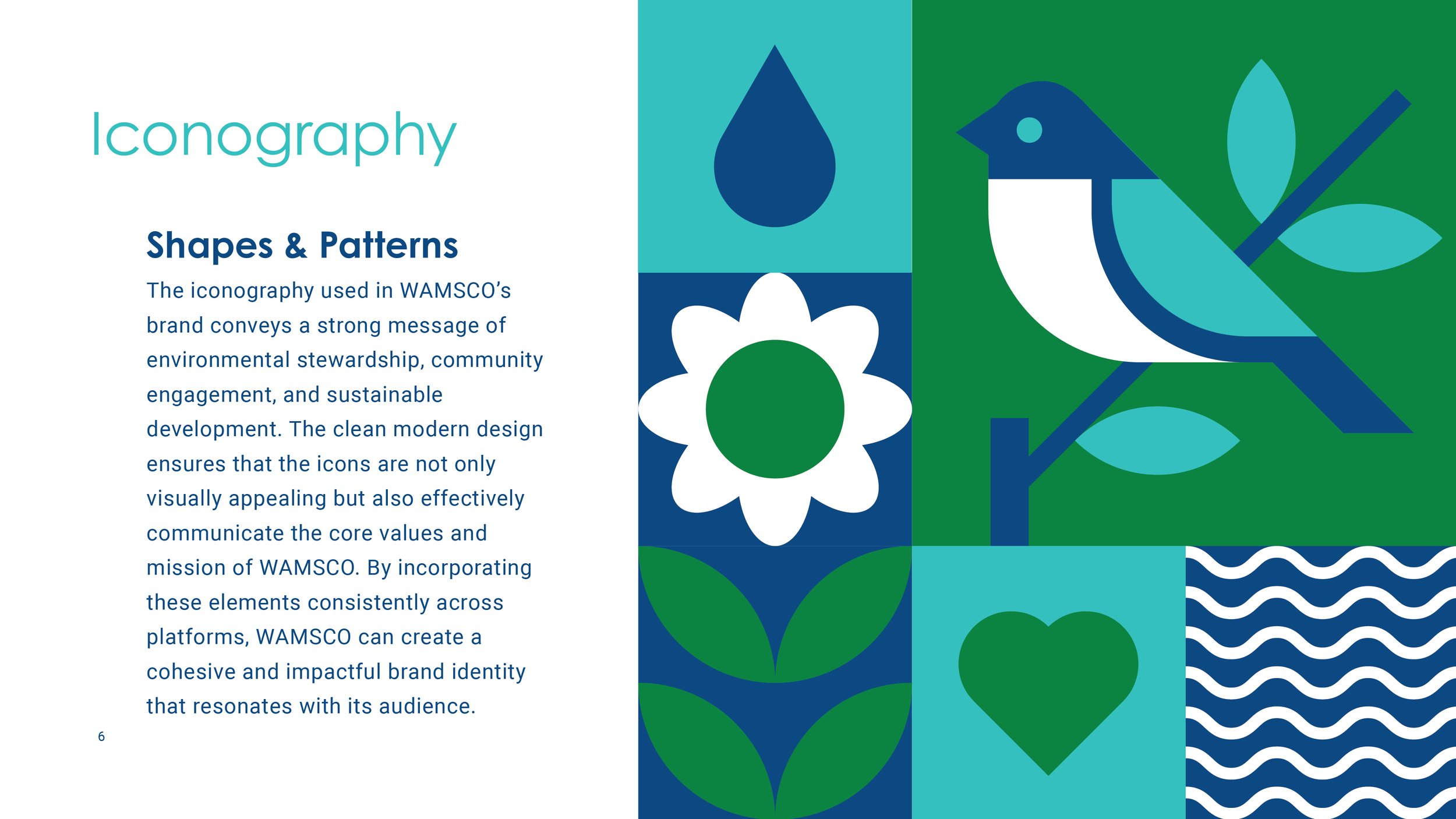
Graphic Elements – Identifying icons, patterns, or imagery styles that enhance brand identity.
-
Once the core elements are set, I create clear rules on how to use them effectively.
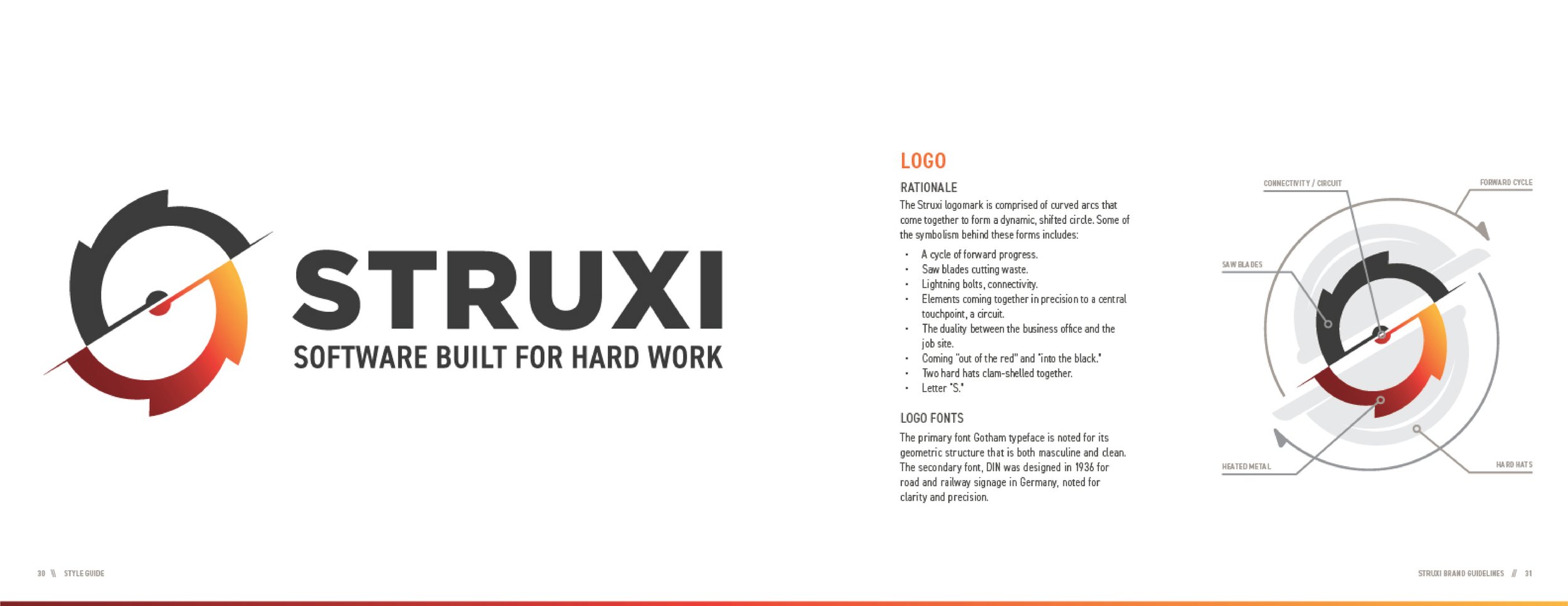
Logo Placement & Variations – Guidelines for resizing, spacing, and color applications.
Color Application – Defining when and how to use specific brand colors.
Font Hierarchy – Outlining best practices for headlines, body text, and callouts.
-
To bring the guide to life, I showcase how these elements work in context.
Website & Social Media – Ensuring a consistent look across digital platforms.
Marketing Materials – Business cards, brochures, ads, and other branded assets.
Product & Packaging – Applying brand visuals to real-world products.
FEATURED PROJECT EXAMPLES





















OTHER STYLE GUIDE EXAMPLES




